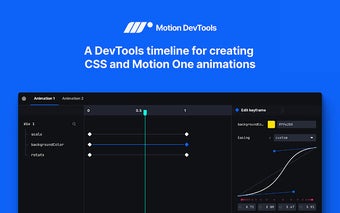
Motion DevTools: Ispeziona, Modifica e Esporta le Animazioni CSS
Motion DevTools, sviluppato da Motion One, è un'estensione del browser disponibile su Chrome. Questo strumento gratuito rientra nella categoria dei Browser e nello specifico nella sottocategoria degli Add-on & Strumenti. Motion DevTools consente agli utenti di ispezionare, modificare ed esportare animazioni create con CSS e Motion One.
Con Motion DevTools, gli utenti possono facilmente ispezionare le animazioni premendo il pulsante di registrazione e interagendo con la pagina. L'estensione rileva le animazioni CSS e Motion One e le rappresenta su un'interfaccia temporale classica. Gli utenti possono quindi utilizzare i controlli di riproduzione per scorrere e riprodurre l'animazione da qualsiasi punto.
Oltre all'ispezione, Motion DevTools offre anche funzionalità di modifica. Gli utenti possono aggiungere, spostare e rimuovere fotogrammi chiave, nonché modificare valori e easing utilizzando controlli personalizzati. Tutte le modifiche apportate vengono riflesse in tempo reale sulla pagina.
Una volta perfezionata l'animazione, gli utenti possono premere il pulsante di esportazione per generare istantaneamente il codice. Motion DevTools consente agli utenti di esportare le animazioni in transizioni CSS, animazioni CSS o Motion One.
In generale, Motion DevTools è un'estensione potente per sviluppatori e designer che lavorano con animazioni CSS. La sua interfaccia intuitiva e le capacità di modifica in tempo reale lo rendono uno strumento prezioso per la creazione e il perfezionamento delle animazioni.